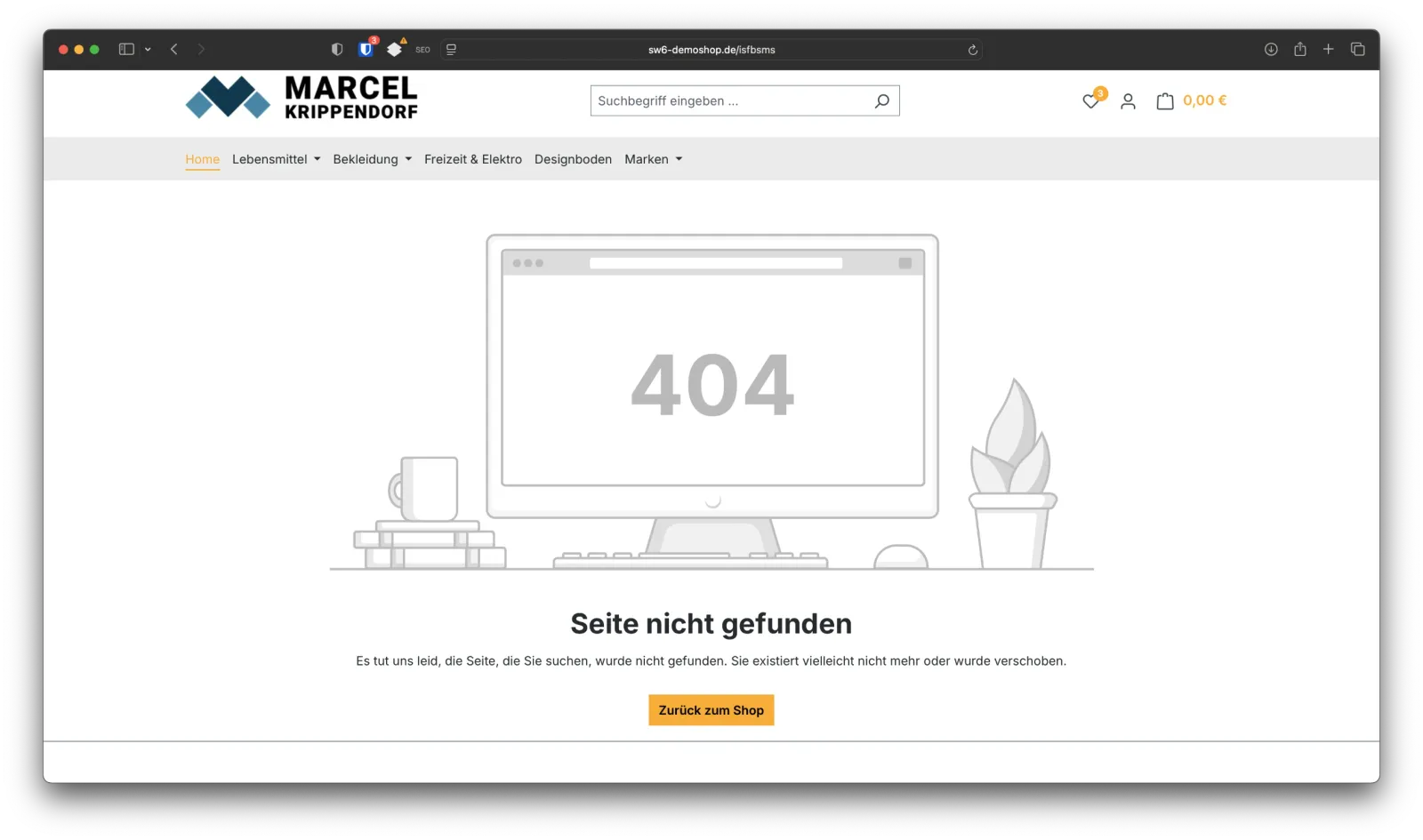
Wenn ein Besucher eine Seite in deinem Shop aufruft, die nicht (mehr) existiert – etwa weil ein Produkt gelöscht wurde oder ein veralteter Link angeklickt wird – landet er auf einer sogenannten 404-Fehlerseite. Die Standardseite ist dabei wenig hilfreich. Sie informiert lediglich darüber, dass etwas nicht gefunden wurde. Viel besser ist es, diese Gelegenheit zu nutzen, um deinen Besucher im Shop zu halten und ihm direkt Alternativen anzubieten.
Wenn Du noch mehr exklusive Inhalte, praktische Schritt-für-Schritt-Anleitungen und Zugang zur Shopware-Sprechstunde möchtest, ist eine Mitgliedschaft genau das Richtige für Dich.
👉 Jetzt Mitglied werden und loslegen
In diesem Tutorial siehst du, wie du ganz einfach eine individuelle und ansprechende 404-Seite mit den Erlebniswelten in Shopware 6 erstellst.
Auch interessant:

Schritt 1: Neues Layout in den Erlebniswelten anlegen
Im Shopware-Backend gehst du zuerst in den Menüpunkt „Inhalte“ > „Erlebniswelten“. Dort klickst du auf „Layout erstellen“. Im nächsten Schritt wählst du „Shop-Seite“ als Layout-Typ und entscheidest dich für das Layout mit „voller Breite“. Gib dem Layout einen passenden Namen, zum Beispiel „404-Fehlerseite“, damit du es später schnell wiederfindest.
Schritt 2: Gestaltung der 404-Seite
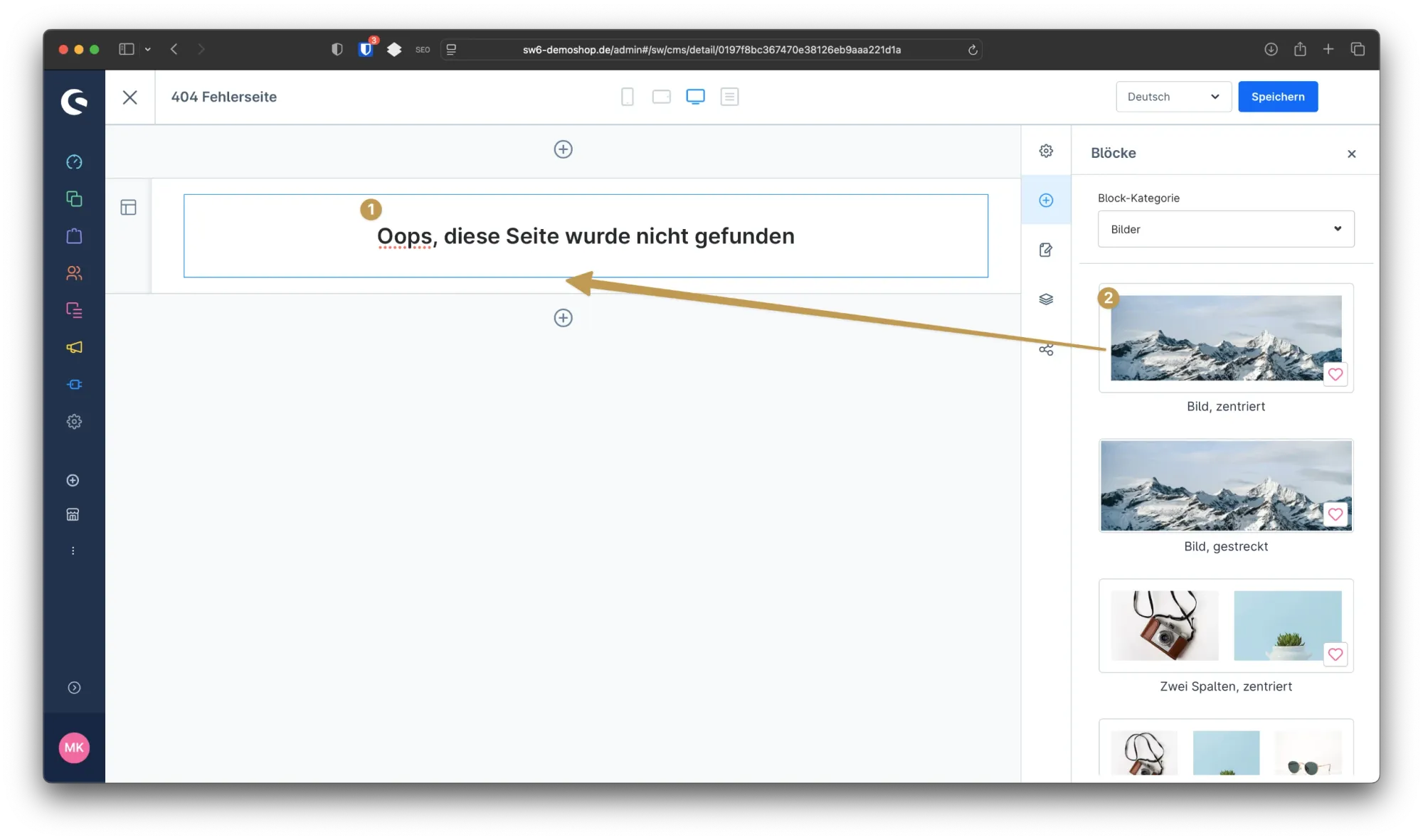
Jetzt kannst du kreativ werden. Die Erlebniswelten bieten dir viele Blöcke und Elemente zur freien Gestaltung. Für dieses Beispiel habe ich es bewusst einfach gehalten:
Zuerst ziehe ich ein Text-Element in das Layout. Als Text schreibe ich dann:
„Oops… Diese Seite wurde nicht gefunden.“
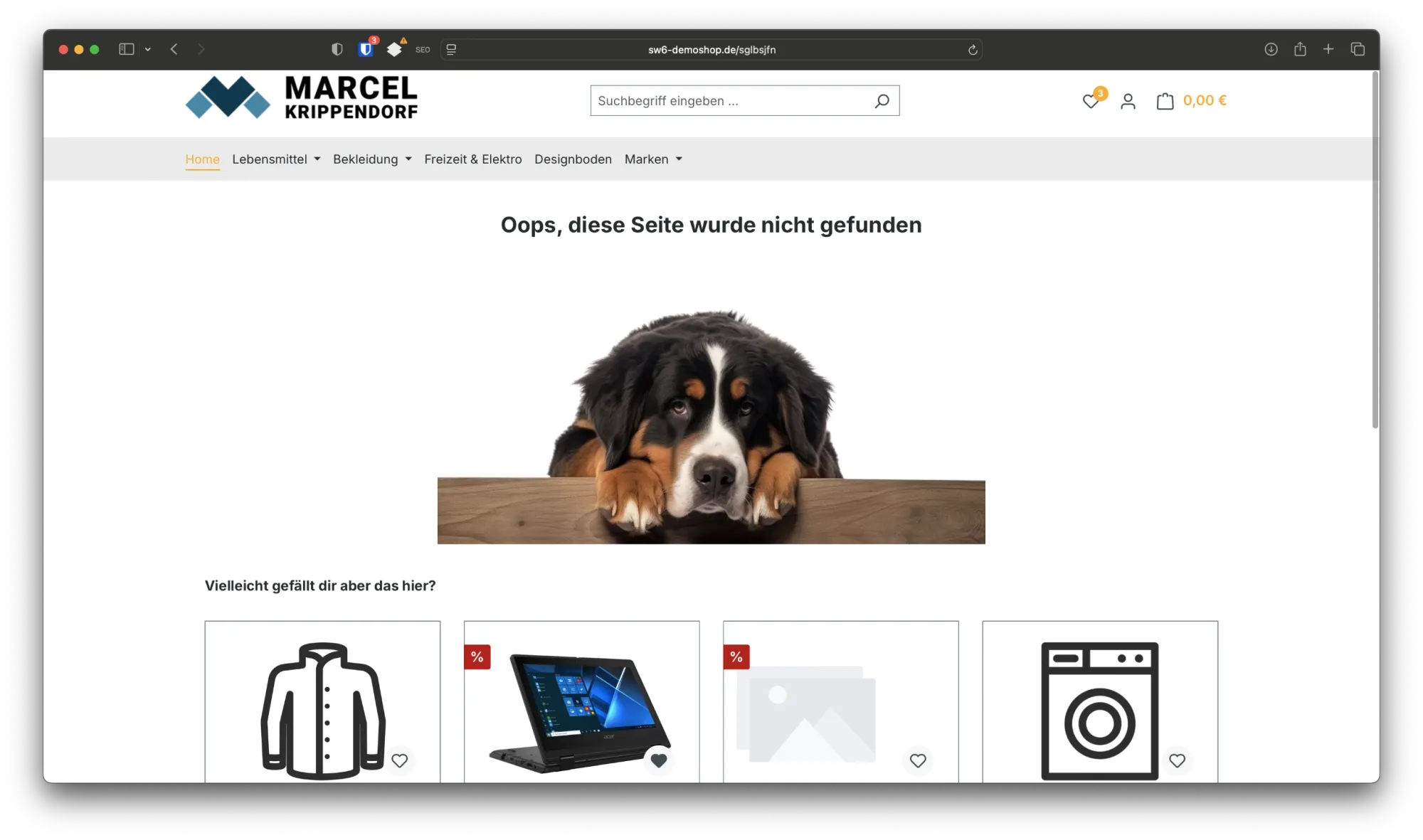
Anschließend füge ich ein Bild-Element ein. Hier habe ich ein Bild mit einem traurigen Hund verwendet. Das lockert die Seite auf und sorgt dafür, dass der Besucher nicht direkt abspringt. Natürlich solltest du ein Bild wählen, das zu deiner Zielgruppe passt.

Schritt 3: Kunden im Shop halten: Commerce-Elemente einfügen
Um dem Besucher direkt Alternativen zu zeigen, fügst du im nächsten Schritt eine neue Sektion hinzu.
Darin platzierst du ein Commerce-Element, z. B. den Produktslider. Schreibe einen kleinen Text darüber wie:
„Vielleicht gefallen dir diese Produkte…“
Dann entscheidest du, ob du manuell Produkte auswählen oder eine dynamische Produktgruppe verwenden möchtest. Für dieses Beispiel wählst du manuell aus und suchst dir sechs bis acht deiner wichtigsten oder beliebtesten Artikel aus.
Ein praktischer Tipp: Stelle in den Einstellungen des Sliders die minimale Breite der Artikel auf 250 Pixel ein. So kannst du auf einem Desktop vier Produkte nebeneinander darstellen, ohne dass das Layout unschön wirkt.
Beim Layout-Typ wählst du am besten „Standard“, damit neben dem Bild auch Textinformationen zum Produkt angezeigt werden.
Zuletzt: Layout zuweisen
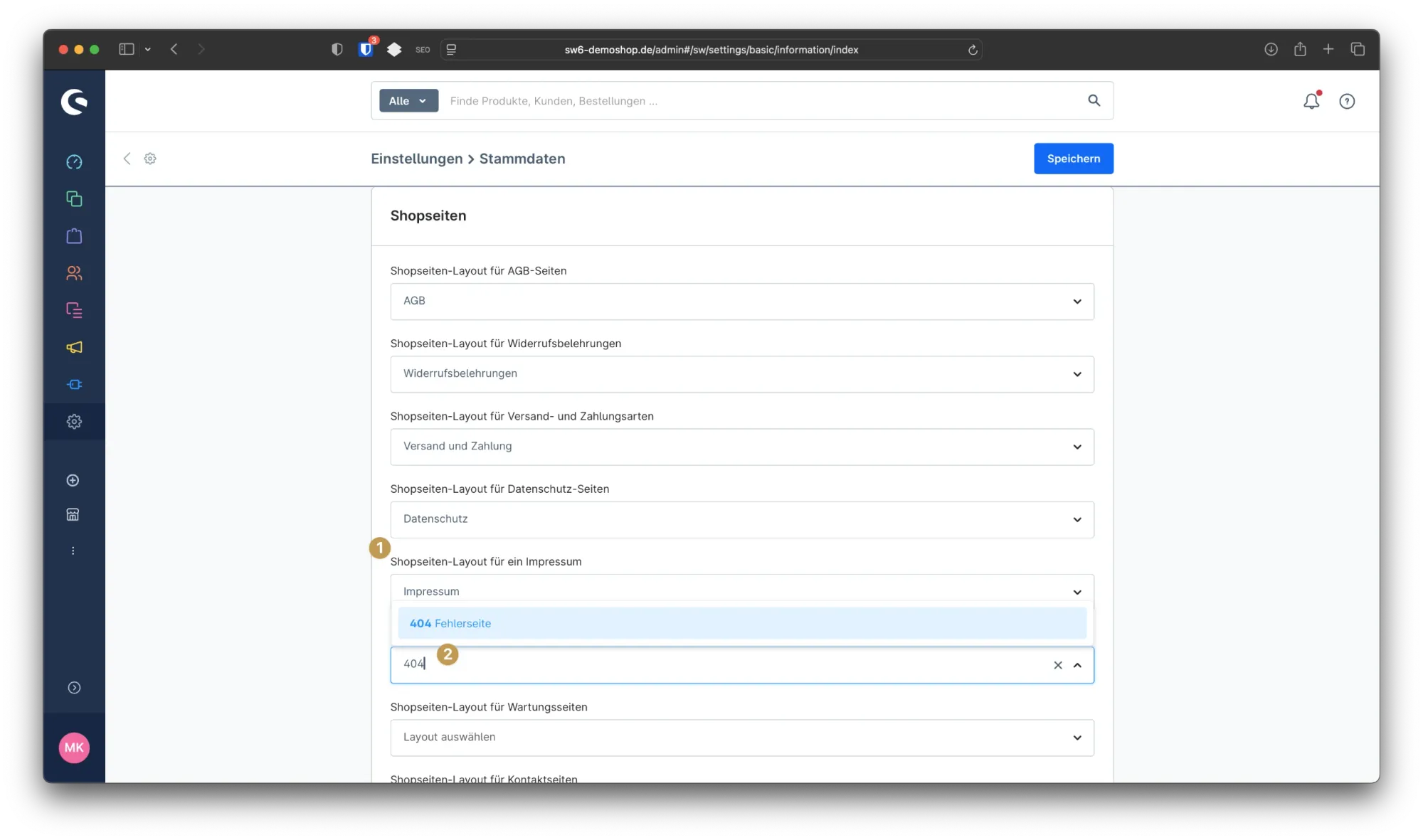
Bisher hast du nur das Layout erstellt – jetzt musst du es noch mit der 404-Fehlerseite im Shop verknüpfen.
Gehe dazu im Backend auf „Einstellungen“ > „Stammdaten“. Scrolle dort bis zum Abschnitt „Shop-Seiten“. Unter „Shop-Seiten-Layout für 404-Seiten“ wählst du jetzt das zuvor erstellte Layout „404-Fehlerseite“ aus. Speichere deine Änderungen.

Leere anschließend den Cache deines Shops. Danach wird deine neue 404-Seite live sein. Du kannst sie testen, indem du eine nicht existierende URL in deinem Shop aufrufst.
Fazit
Mit wenigen Schritten hast du aus einer langweiligen Standardseite eine nützliche und ansprechende 404-Fehlerseite gemacht. Du informierst nicht nur freundlich über den Fehler, sondern zeigst direkt passende Produkte. So bietest du deinen Besuchern einen Mehrwert und erhöhst gleichzeitig die Chance, dass sie doch noch etwas kaufen.

Nutze die Erlebniswelten ruhig kreativ aus. Ob Bilder, Texte, Videos oder zusätzliche Inhalte: deiner Gestaltung sind kaum Grenzen gesetzt.
Viel Erfolg beim Umsetzen und dabei, mit deiner neuen 404-Seite mehr Kunden im Shop zu halten!